TigerYoo
- Home
- About
- My Work
- Career
- Contact

안녕하세요.
유태권 입니다.
빠른 피드백을 좋아합니다.
복잡한 구조의 코드베이스를 분석하는 것에 익숙합니다.
개발자들의 생산성 향상을 돕는 것을 즐깁니다.
About me
Front-end
HTML, CSS, JavaScript,
TypeScript, WebRTC, WebSocket
TypeScript, WebRTC, WebSocket
React
React, Next.js,
zustand, MobX
zustand, MobX
Desktop-App
C++, Chromium View

IAMDT 엔지니어링 팀 엔지니어
2023.09 ~
메듭 웹 프로덕트 개발자
2021.12 ~ 2023.7

Tmaxoffice 연구원
2020.08 ~ 2021.11

TmaxA&C 연구원
2018.01 ~ 2020.08

연세대학교
2012.04 ~ 2018.02

육군 포병학교 조교
2014.04 ~ 2015.12
My Work


CLAiR EMR
동물병원을 위한 클라우드 기반 전자의무기록(EMR) 시스템iamdt.co.kr/

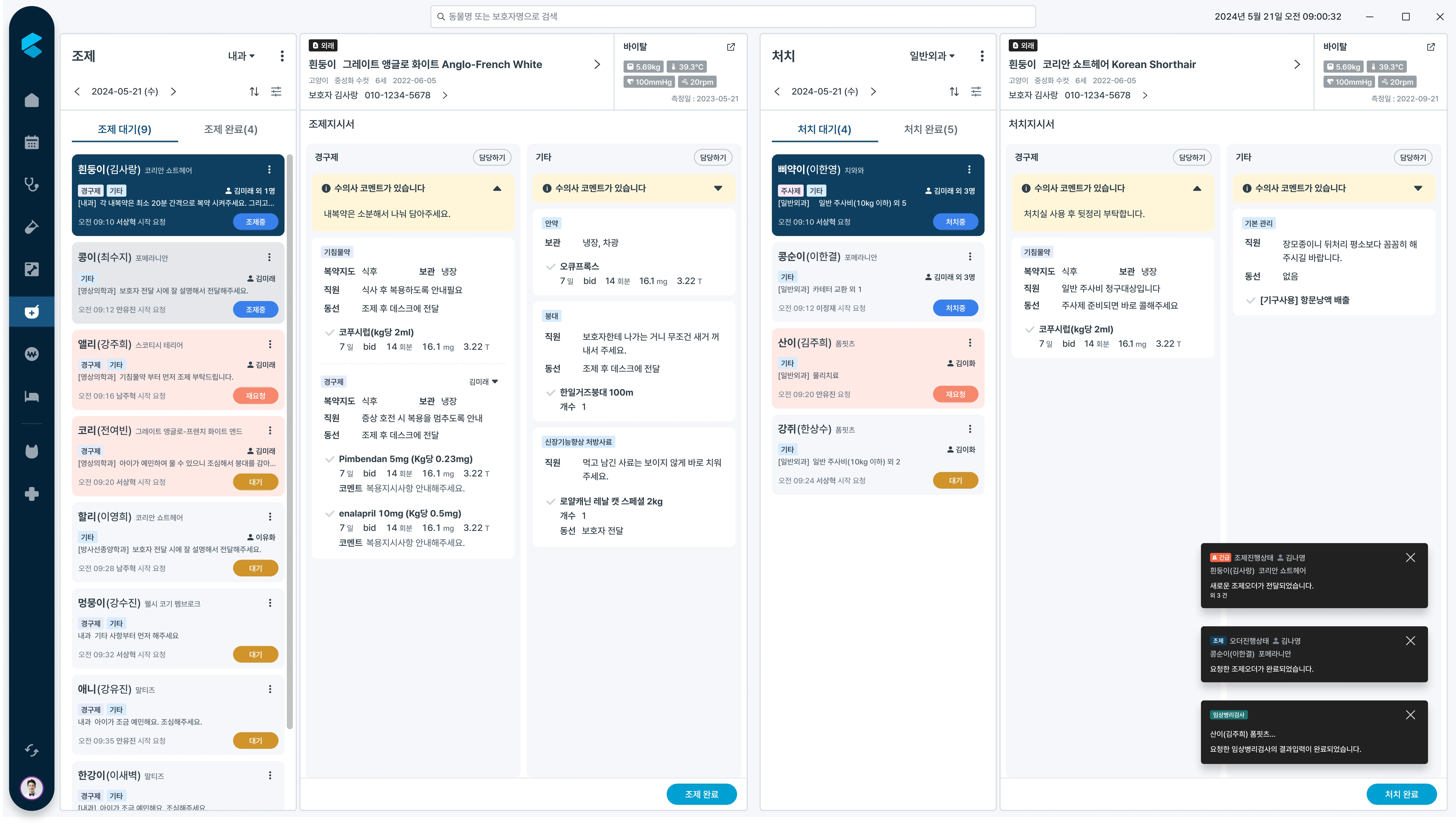
메듭 외국인 상담 웹
외국인을 위한 시술 소개 및 접수 웹 서비스
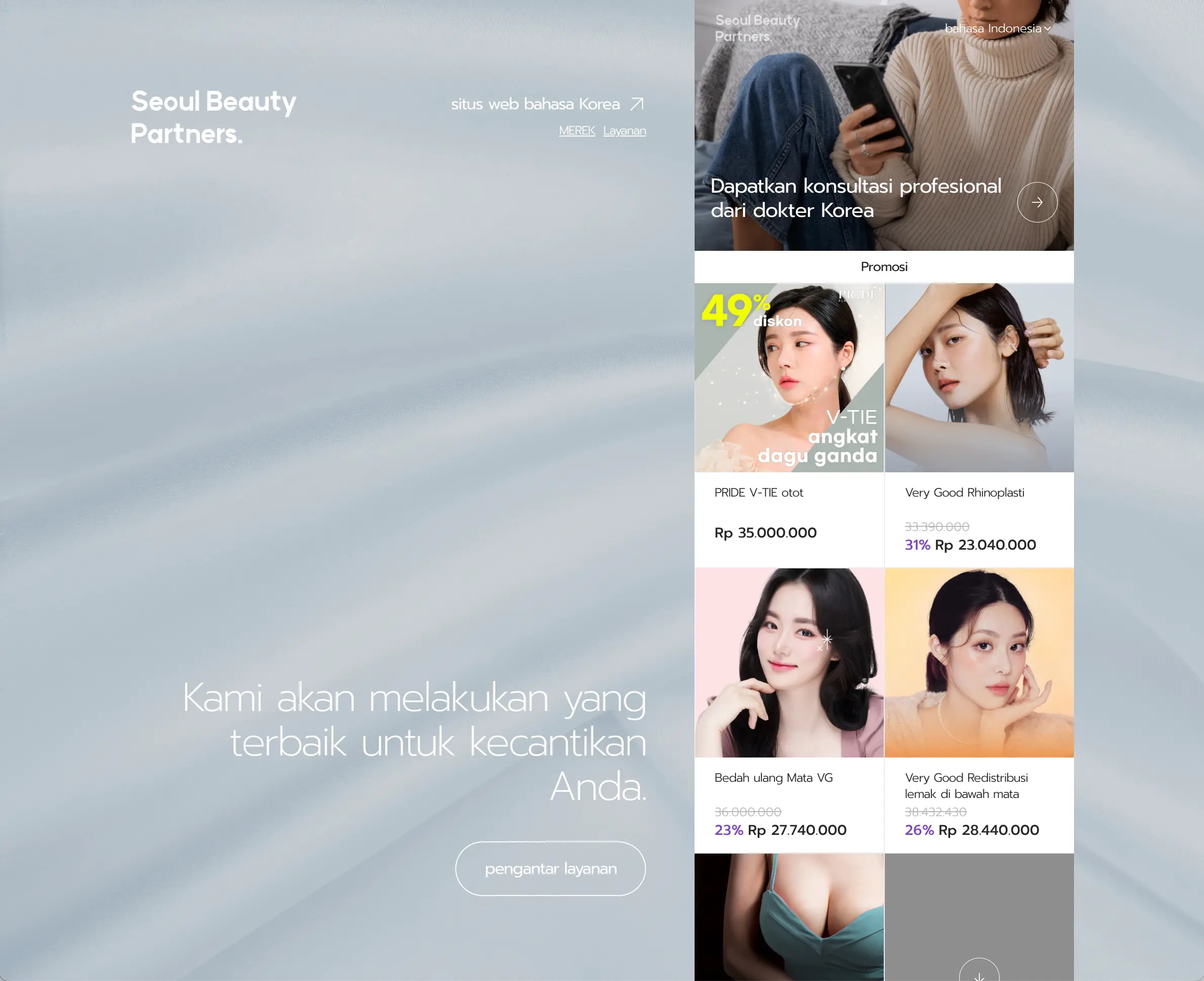
메듭 상담 웹
ReactNative 모바일 앱 내 웹뷰에서 동작하는 시술 상담 웹 서비스
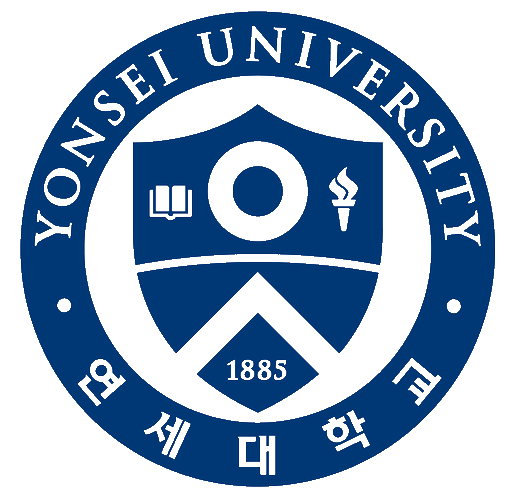
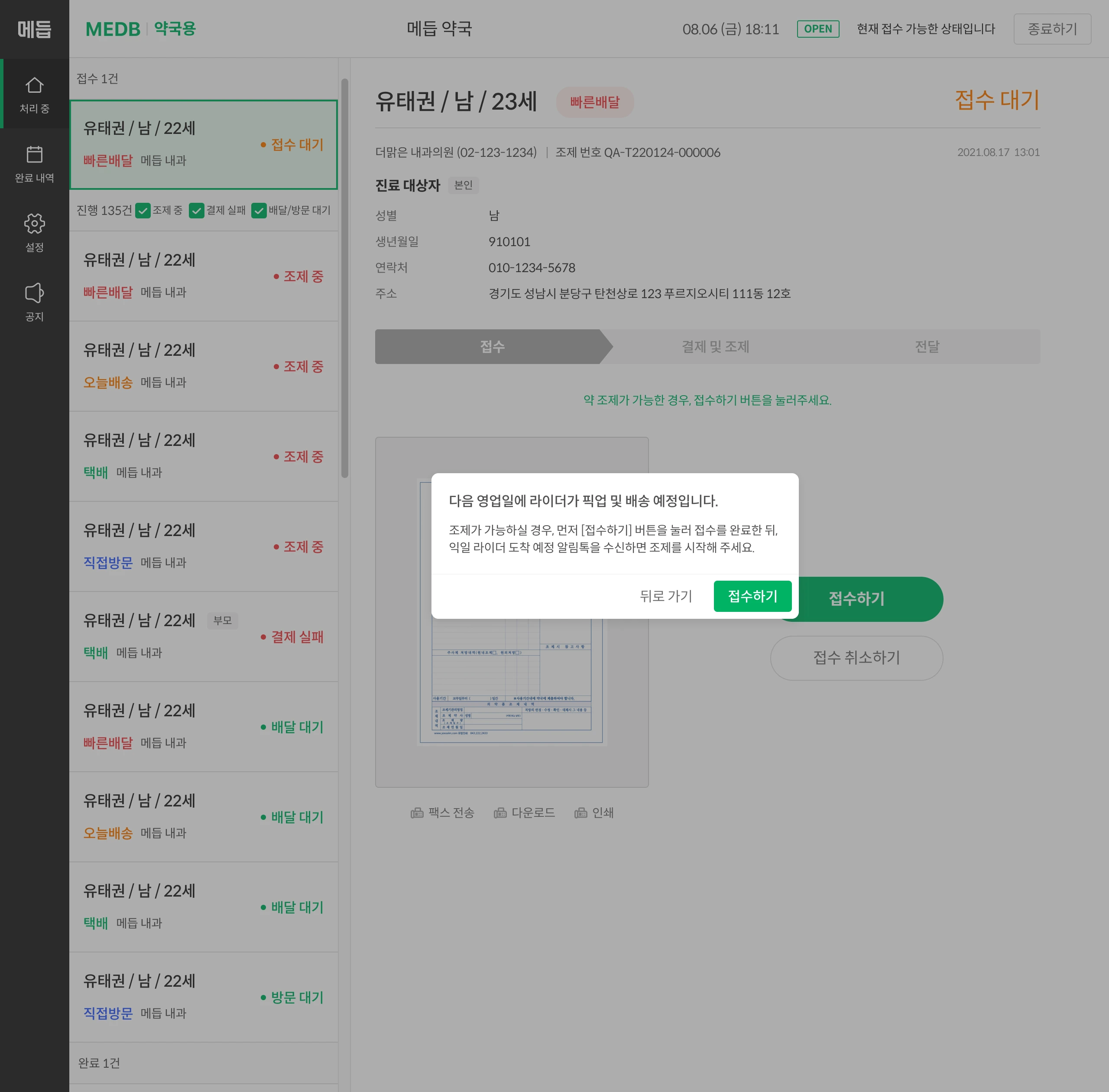
메듭 조제 시스템
모바일로 원격 진료를 보고, 근처 약국에서 약까지 배달받는 비대면 진료 플랫폼 MEDB의 약국용 웹
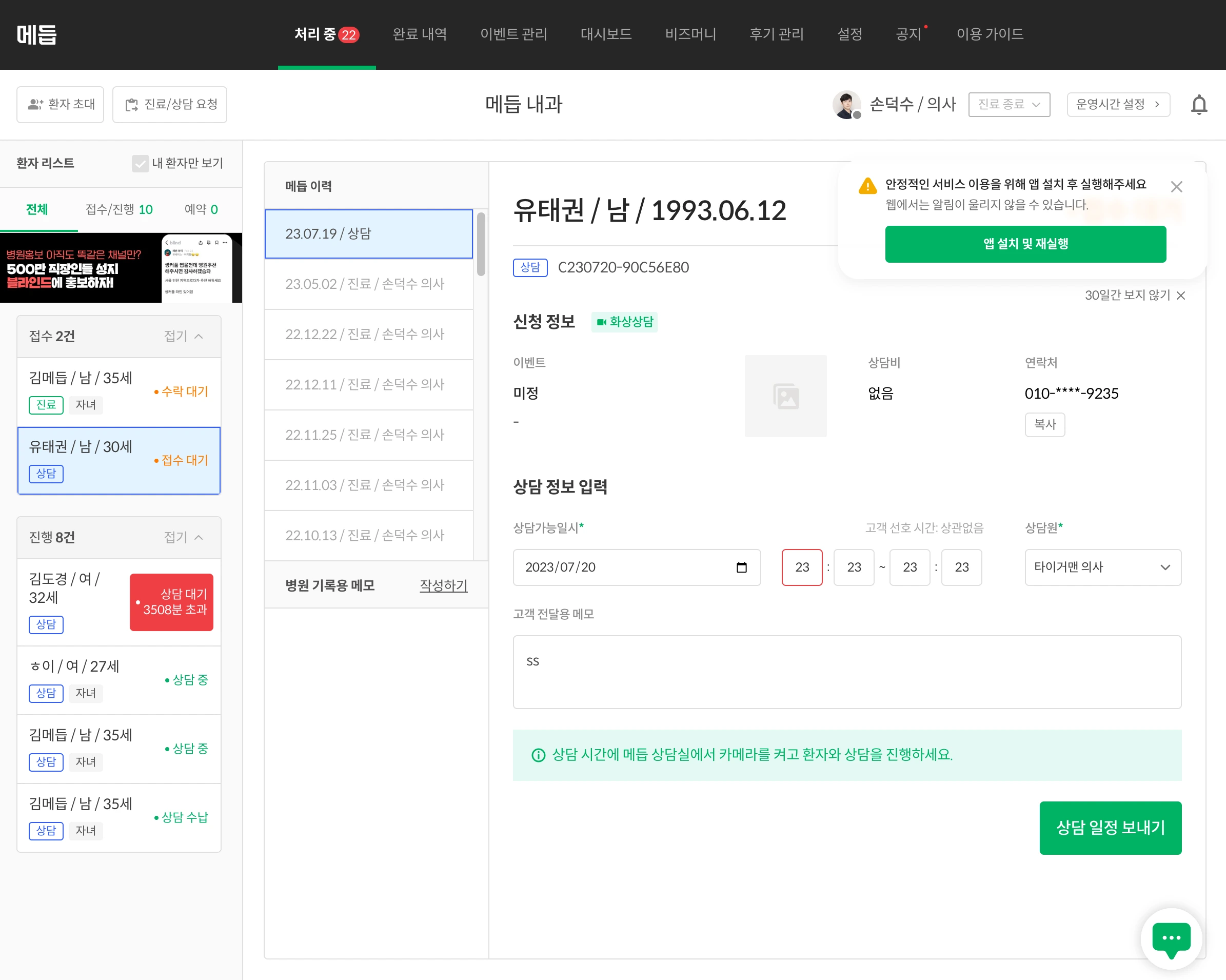
메듭 진료 시스템
모바일로 원격 진료를 보고, 근처 약국에서 약까지 배달받는 비대면 진료 플랫폼 MEDB의 병원용 웹
메듭 공식 홈페이지
공식 홈페이지 및 프로모션 페이지web.archive.org/web/2024061...

SuperUX
NO-Code 웹앱 편집기 SuperUXwww.tmax.co.kr/technology


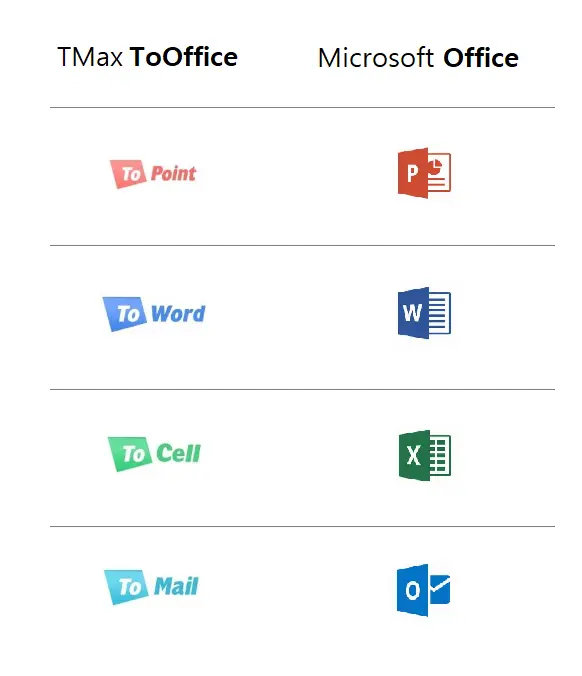
ToOffice
오피스 문서 편집기 ToOffice 제품군 (C++)Career
🧑💻 Project
💡 설계 경험
유태권-경력기술서 2025-03-26.pdf
🧑💻프로젝트
(주)아이엠디티 (2023.09~2025.02, 1년 6개월)
클라우드 전자의무기록 시스템 (EMR)
- 기간: 2023.09 ~ 2025.02 (1년 6개월)
- 프로젝트 설명: 동물병원을 위한 전자의무기록(EMR) 시스템의 웹 서비스 개발
- 담당 업무:
- 수의사와 부서 간 업무 요청 기능
- 환자 증상 및 검사 소견 편집기
- UI 성능 최적화
- 광학 장비를 통한 영상 캡처 기능
- 사내 프레임워크의 신규 기능 검증 및 유지보수
- 주요 성과:
- 업무 요청 중첩 구조, 복사 기능 개발로 업무 흐름 최적화
- 조제 및 처치량 자동 계산 기능으로 의료 프로세스 정확도와 속도 개선
- 대량의 UI 컴포넌트를 그려줄 때의 성능 문제를 개선해 UI 응답 지연시간 최대 50% 단축
- 체리픽 대상 식별 도구 개발로 배포 준비 프로세스 간소화
- 기술 스택: Typescript, React, WebSocket, MediaStream(웹캠), Immer, MaterialUI, ReactQuery
- 타깃 환경: Web
주식회사 메디르 (Medir Inc.) (2021.12~2023.07, 1년 7개월)
외국인 시술접수 모바일 웹 서비스
- 기간: 2023.06 ~ 2023.07 (1개월)
- 프로젝트 설명: 외국인 고객을 위한 시술 소개 및 접수 웹 서비스 개발.
- 담당 업무:
- 시술 큐레이팅 및 상담 기능 개발로 맞춤형 시술 정보 제공
- 다국어 지원 기능 구현으로 다양한 언어 사용자 접근성 향상
- 기술 스택: Typescript, Next.js, Zustand, ReactQuery, Axios, Styled Components
- 타깃 환경: Web
미용시술 상담 웹 서비스
- 기간: 2023.03 ~ 2023.07 (4개월)
- 프로젝트 설명: ReactNative 모바일 앱 내 웹뷰에서 동작하는 시술 상담 웹 서비스 개발.
- 담당 업무:
- 챗봇 형태의 시술 추천 기능 개발
- 시술 특징 비교 차트 기능 개발
- 디바이스 너비별 UI 스케일링 기능 구현
- 주요 성과
- 모노리포 도입으로 프런트엔드의 공통 모듈 관리 프로세스 간소화
- WebView와 애플리케이션 간 RPC 레이어를 개발하여, 웹 수정만으로 앱의 기능을 확장할 수 있는 토대 마련
- 기술 스택: Typescript, React, ReactNative Webview, MobX, ReactQuery, ReactRouter, StyledComponents
- 타깃 환경: Web
비대면 원격 진료 웹 서비스
- 기간: 2021.12 ~ 2023.07 (총 1년 7개월)
- 프로젝트 설명: 모바일을 통한 원격 진료와 약 배달을 지원하는 비대면 진료 플랫폼의 병원/약국용 웹 개발.
- 담당 업무:
- 환자와 병원 간 영상통화 및 화면 공유 기능을 개발해 비대면 진료 지원
- 진료 접수/예약 및 조제/배달 건 실시간 업데이트로 서비스 효율성 향상
- 웹 알림 기능을 개발해 사용자 경험 개선
- 휴대폰으로 처방전을 촬영하고 스캔하는 기능을 개발해 병원의 처방전 등록 프로세스 간소화
- 매출 대시보드 기능 개발로 병원 및 약국 운영 효율성 개선
- 데스크톱 및 태블릿 화면 개발로 다양한 디바이스 대응
- 주요 성과:
- 지속적 통합/배포(CI/CD) 파이프라인 도입으로 배포 및 개발 프로세스 효율화
- 로그 수집 시스템 도입으로 라이브 이슈 해결 속도 향상
- 영상통화 시 화질 저하 요인을 분석해 화면에 표시하여, CS 프로세스를 지원
- 기술 스택: Typescript, React, WebRTC, WebSocket, OpenCV, WebPush(FCM)
- 타깃 환경: Web
홈페이지 및 프로모션 페이지 개발
- 기간: 2021.12 ~ 2023.07 (총 1년 7개월)
- 프로젝트 설명: 메듭 공식 홈페이지 및 프로모션 페이지의 설계 및 개발.
- 담당 업무:
- 브랜드 이미지 강화를 위한 홈페이지 개발
- 효율적인 마케팅을 위한 프로모션 페이지 개발
- 카카오톡 공유 기능 및 OpenGraph, Twitter 태그 적용으로 소셜 미디어 마케팅 효과 강화
- 주요 성과:
- 프로모션 웹 페이지 제작 과정을 단순화 해주는 도구를 개발하여, 개발 생산성 향상
- 기술 스택: Typescript, React, MobX, ReactQuery, Axios, ReactRouter, Styled Components
- 타깃 환경: Web
(주)티맥스오피스 (2021.08 ~ 2021.11, 3개월)
노코드 웹앱 빌더 서비스
- 기간: 2021.09 ~ 2021.11 (총 2개월)
- 프로젝트 설명: 노코드 웹앱 빌더 서비스의 공통 프레임워크 개발.
- 담당 업무:
- 기존 제품의 코어 프레임워크 이관
- 기본적인 편집 기능 구현
- 주요 성과:
- C++에서 TypeScript(React)로 문서 편집기의 코어 프레임워크를 포팅하여, 기존 제품의 로직을 재사용할 수 있는 기반 마련
- 기술 스택: Typescript, React, MobX
- 타깃 환경: Web
(주)티맥스에이앤씨 (2018.01 ~ 2021.11, 3년 10개월)
오피스 문서 편집기
- 기간: 2018.01 ~ 2021.11 (3년 10개월)
- 프로젝트 설명: WYSIWYG 오피스 문서 편집기 제품군의 공통 프레임워크 개발.
- 담당업무:
- 설치형 버전의 코어 프레임워크 유지보수 (이벤트 해석, 처리, 출력)
- 크롬 UI 프레임워크에서 자사 SDK로의 전환 작업 총괄
- 클라우드 초기 버전의 동시 편집 기능 설계 및 개발
- 리눅스용으로 개발된 이벤트 처리 및 IPC 모듈을 Windows용으로 포팅
- JavaScript를 통해 문서의 내용을 수정할 수 있게 하는 매크로 기능 개발
- 문서 DRM(디지털 저작권 관리) 모듈 연동으로 보안 강화
- 소스코드 추적 모듈 구현으로 동료 개발자들의 디버깅 프로세스 개선
- 주요 성과:
- 기존 설치형 제품의 입출력을 가상화 하여, 단기간에 클라우드 버전의 백엔드 엔진으로 전환
- 클라우드 버전의 문서 동시편집 기능 설계 및 개발
- 문서 동시편집 시의 이벤트 처리 병목지점을 분석하고 개선하여, 가용 사용자 수를 최대 3배 확장
- 기술 스택:
- C++, V8, WebSocket, Visual Studio, Chromium
- UI 프레임워크: 자사 SDK, Chromium
🛠 기술 경험
Skills
- React (Web): 상급 - 5개의 상용 웹 프로젝트 및 다수의 퍼블리싱 경험
- ReactNative WebView: 중급 - 모바일- 모바일 앱과 웹 사이의 RPC 레이어 구현 경험
- MaterialUI, Styled Components: 중급 - UI 컴포넌트 스타일링 및 디자인 시스템 구현 경험
- GraphQL: 초급
- WebSocket (Socket.IO): 중급 - 실시간 알림 시스템 개발 경험
- WebRTC: 초급 - 웹 간 화상통화 기능 개발 경험
Programming Languages
- TypeScript: 상급 - 웹 개발 주력 언어
- C++: 중급 - 과거 데스크톱 애플리케이션 개발 주력 언어
Tools & Platforms
- Chromium: 중급 - Chromium 기반 UI 플랫폼 개발 및 C++에서 JavaScript로의 기술 전환 경험
- GitLab Runner, GitHub: 중급 - 테스트 자동화 및 배포 관리 경험
- Turborepo: 초급 - 프런트엔드 모듈 공유 도구 도입 경험
- OpenCV: 초급 - 모바일 처방전 촬영 및 스캔 기능 개발 경험
Contact Me
takun617@gmail.com
2021-2025 MTGVim TigerYoo - All rights reserved